mahmoudads
New Member
In this lesson you will learn how you create the first design file, you will learn the basics of CSS and what are the tags necessary to use CSS in an HTML document. A lot of CSS properties similar to those used in HTML, so if the HTML learned and their uses to create the designs you often will be able to learn CSS easily, to take a look at this basic example. The basic rules for writing CSS Let's say we want to be a red background for the page:Using the HTML you can accomplish it this way:
With CSS can achieve the same result by typing these commands:
CSS commands are similar to a lot with HTML, and the above example is clear to you the basic method for writing CSS:
But where do you put CSS orders? This is what we learn now. Activating CSS in an HTML page There are three methods that can be used to activate the CSS in an HTML page, these methods are all outlined below, we recommend that you focus on the third method, which is to put CSS in a separate file. Method 1: within the HTML tags using the style attribute One of the ways to activate the CSS in HTML is using the style attribute, to take an example on the basis of the above example that we want to use the color red Klkhvah of the page, this can be applied in this way
Method 2: HTML file using the included marking style This is a different way of being used marking <style>, and this is an example of how to apply this method:
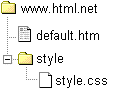
Method 3: external file This is the best way, which is that you place a link to an external CSS file containing orders, during this lesson, we will be using this method to all the examples. The external file is simply a text file that uses the subsequent .css, and like other files you can put it in your site or provider on the hard drive. For example, let's say that you have a design file named style.css It is located in a folder named style, this situation could be clarified more through this fee

What is important here is to create a link between the HTML file and the design file (style.css), such as this link can recreate through a single line in the HTML:
Notice how the file path we set using the href property. This should be placed in the header section, that is, between the so-called <head> and </ head>, as in the following example:
This link tells the browser that the use of the design of the CSS file when it displays an HTML file. Beautiful here that you can connect many of the HTML files and one design file, in other words, can one design file that is used to control the design of many HTML files.
This idea can save you a lot of time and effort, if for example you want to background site color change contains 100 pages a style sheet can save you time, there is no need to modify the 100 file yourself, using CSS can change what you want within seconds to change a single line in the file design.I train for on what we have learned so far. Try it yourself Start Notepad program (Notepad) or any text editor, and create two files, one HTML CSS and the other two put these contents:
default.htm
style.css
Now place the two files in the same folder, remember to save files using the file for each subsequent correct. Default.htm then open the file in your browser and look at the page containing a red background, congratulations! I have created the first design file!
PHP:
<body bgcolor="#FF0000">With CSS can achieve the same result by typing these commands:
PHP:
body {background-color: #FF0000;}CSS commands are similar to a lot with HTML, and the above example is clear to you the basic method for writing CSS:
But where do you put CSS orders? This is what we learn now. Activating CSS in an HTML page There are three methods that can be used to activate the CSS in an HTML page, these methods are all outlined below, we recommend that you focus on the third method, which is to put CSS in a separate file. Method 1: within the HTML tags using the style attribute One of the ways to activate the CSS in HTML is using the style attribute, to take an example on the basis of the above example that we want to use the color red Klkhvah of the page, this can be applied in this way
PHP:
<html>
<head>
<title>Example<title>
</head>
<body style="background-color: #FF0000;">
<p>This is a red page</p>
</body>
</html>Method 2: HTML file using the included marking style This is a different way of being used marking <style>, and this is an example of how to apply this method:
PHP:
<html>
<head>
<title>Example<title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>This is a red page</p>
</body>
</html>Method 3: external file This is the best way, which is that you place a link to an external CSS file containing orders, during this lesson, we will be using this method to all the examples. The external file is simply a text file that uses the subsequent .css, and like other files you can put it in your site or provider on the hard drive. For example, let's say that you have a design file named style.css It is located in a folder named style, this situation could be clarified more through this fee

What is important here is to create a link between the HTML file and the design file (style.css), such as this link can recreate through a single line in the HTML:
PHP:
<link rel="stylesheet" type="text/css" href="style/style.css" />Notice how the file path we set using the href property. This should be placed in the header section, that is, between the so-called <head> and </ head>, as in the following example:
PHP:
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
...This link tells the browser that the use of the design of the CSS file when it displays an HTML file. Beautiful here that you can connect many of the HTML files and one design file, in other words, can one design file that is used to control the design of many HTML files.
This idea can save you a lot of time and effort, if for example you want to background site color change contains 100 pages a style sheet can save you time, there is no need to modify the 100 file yourself, using CSS can change what you want within seconds to change a single line in the file design.I train for on what we have learned so far. Try it yourself Start Notepad program (Notepad) or any text editor, and create two files, one HTML CSS and the other two put these contents:
default.htm
PHP:
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>My first stylesheet</h1>
</body>
</html>style.css
PHP:
body {
background-color: #FF0000;
}Now place the two files in the same folder, remember to save files using the file for each subsequent correct. Default.htm then open the file in your browser and look at the page containing a red background, congratulations! I have created the first design file!